Annonsørinnhold
15 trinn til gode brukeropplevelser
Sergei har utviklet en 15-trinns designprosess, og i sommer kommer han til Oslo for å holde 3-dagerskurs.
The School of UX

28. mars 2025
5 min
Dette er annonsørinnhold fra The School of UX
Sergei fra The School of UX i London har i over 20 år hjulpet selskaper som Microsoft, Heathrow flyplass og investeringsbanker i London med UX-design – ved å bruke sin gjennomprøvde designprosess.
– Hvis du fortsatt løper rundt som en hodeløs kylling når det gjelder UX- og UI-design – stol på meg, å ha en designprosess hjelper med å legge et solid grunnlag for arbeidet ditt, sier Sergei.
Ved å følge disse stegene blir designbeslutningene dine basert på fakta (i stedet for magefølelse og endeløse diskusjoner), og du oppnår mer strukturert og effektivt arbeid, får prosjektene i mål innen budsjett og tidsfrist – og gjør både forretningsinteressenter, designere, utviklere og brukere mer fornøyde.
I sommer holder Sergei kurs i Oslo hvor han dekker hele denne designprosessen i detalj på sitt sertifiserte 3-dagers verksted om UX og AI i Oslo 🇳🇴 10.–12. juni –– bestill nå og spar 16377 NOK. Du finner mer info om kurset og rabattkode nederst i artikkelen.
Her er en kort oversikt over hvert steg i designprosessen, som du kan bruke i alt fra små oppstartsbedrifter til store konsern:

1. Forretningsanalyse
Samarbeid med interessenter for å forstå forretningsmålene: hva de prøver å oppnå, definer problemet og eventuelle antagelser (hypoteser). Start gjerne med en kick-off-workshop og få alle til å fylle ut et Lean Canvas – inviter folk fra ulike deler av virksomheten: ledelse, analytikere, forskere, designere, utviklere, markedsføring.

2. Designgjennomgang
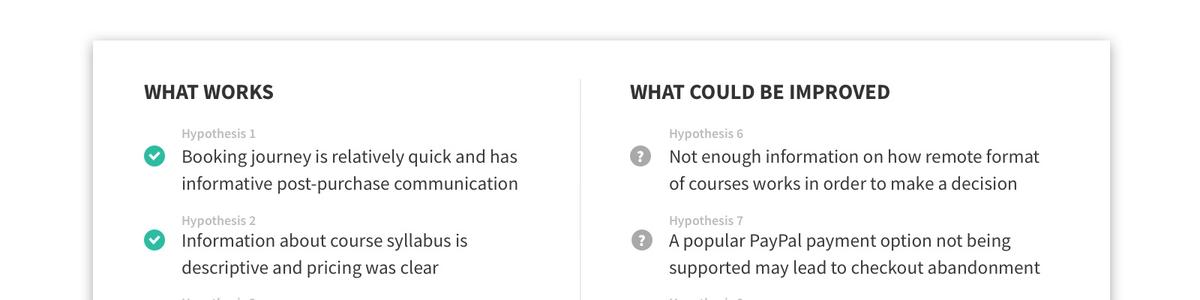
Gjør en gjennomgang av det nåværende systemet (nettsted, app, tjeneste) for å vurdere hva som fungerer og hva som ikke gjør det – noter ned antakelser ut fra ditt profesjonelle ståsted. Disse må bekreftes gjennom innsikt og testing i senere faser.

3. Brukerundersøkelser
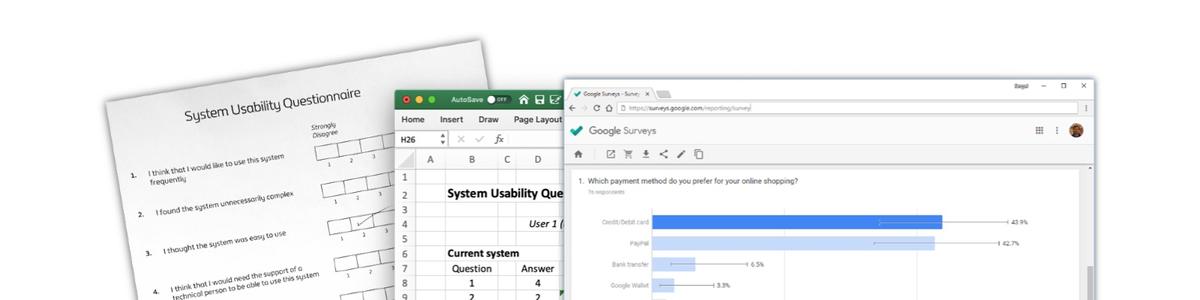
Forstå brukerne og bekreft både dine og virksomhetens hypoteser gjennom spørreundersøkelser (ved hjelp av verktøy som Google Surveys eller SurveyMonkey Audience), brukerintervjuer (fysisk eller digitalt), og kvantitative studier (som System Usability Scale). Sørg for å presentere funnene for teamet ditt sammen med anbefalinger de kan prioritere, og organiser jevnlige “show and tell”-økter for å vise dem frem.

4. Brukerreise
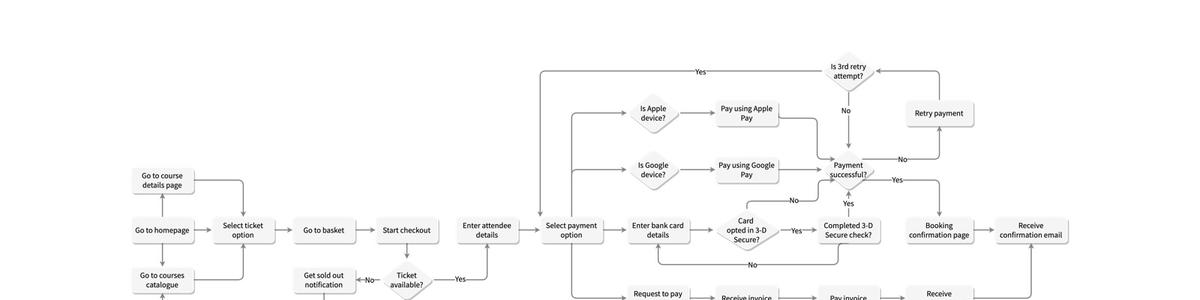
Visualiser hvor mange steg brukerne må ta for å fullføre en oppgave, og om det kan optimaliseres (med verktøy som FigJam, Draw.io eller LucidChart). Det er viktig å ikke overse negative scenarier og feilmeldinger – situasjoner der ting går galt, brukerne blir frustrerte og faller fra.

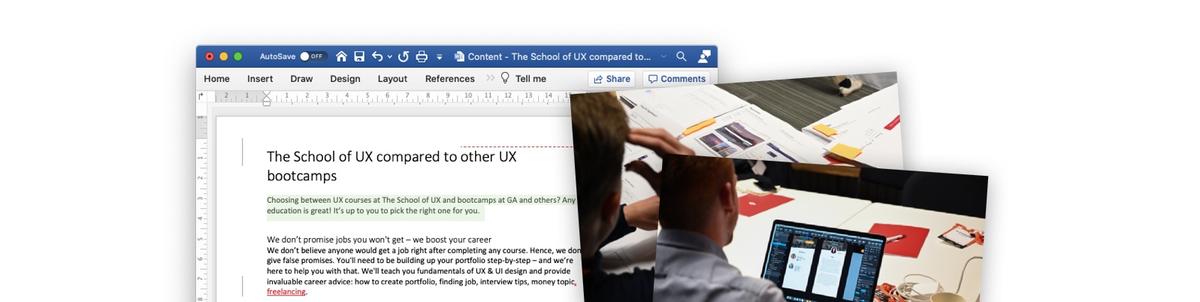
5. Innholdsdesign
Gå igjennom eksisterende innhold og skriv nytt. Å starte UI-design uten innhold er som å lage et bokomslag uten å skrive selve boka. Hvis du ikke har en dedikert tekstforfatter (også kjent som UX-writer) i bedriften, prøv å gjøre forretningsinteressentene – spesielt markedsføringsteamet – oppmerksomme på viktigheten av innhold så tidlig som mulig. Eller kanskje du bestemmer deg for å lære UX-skriving selv.

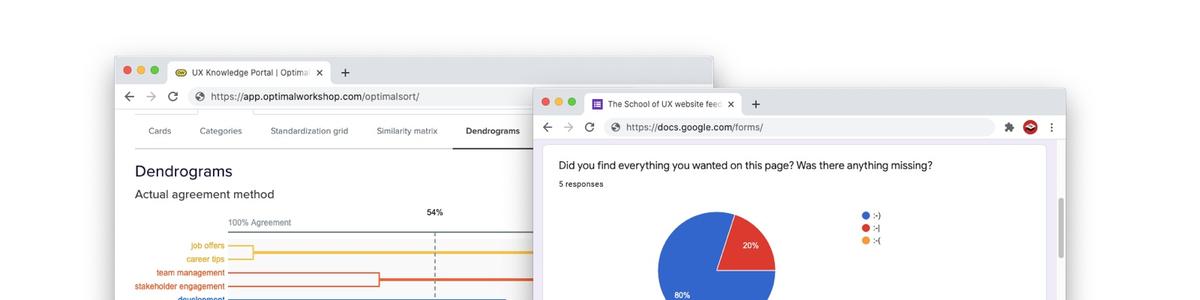
6. Informasjonsarkitektur
Sørg for at innholdet i systemet ditt er godt organisert, slik at det er enkelt å finne frem og navigere. Du kan gjennomføre kortsortering (enten fysisk eller med verktøy som Optimal Sort) både med målgruppen og internt for å bekrefte at innholdet er riktig gruppert og merket. Informasjonsarkitektur (IA) hjelper deg å lage et nettstedskart som viser hierarkiet og strukturen i hele systemet.

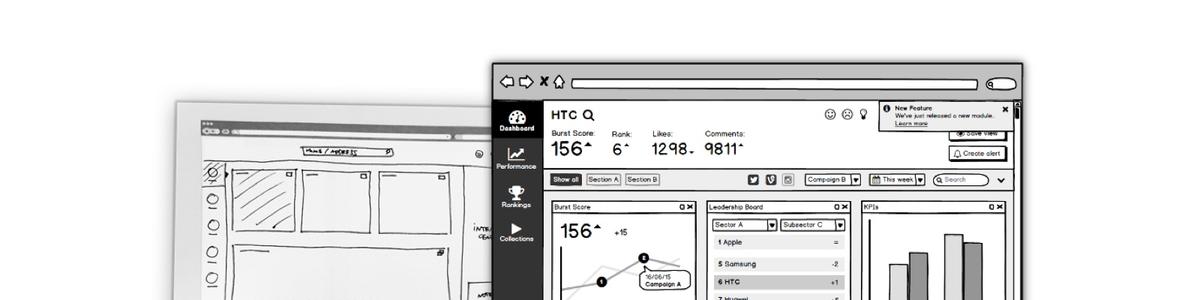
7. Skisser
Visualiser foreslåtte design (gjerne noen varianter) i ikke-interaktive lavoppløselige skisser med penn og papir (eller verktøy som UI Stencils eller Balsamiq). På dette stadiet bør du ikke fokusere på stil, farger eller merkevare, men heller på hvordan innholdet er strukturert og hvordan elementene er plassert.

8. Teknisk gjennomførbarhet
Bekreft med utviklerne at det foreslåtte designet er teknisk mulig å implementere. Det siste du vil, er å lage et design som ikke kan realiseres. Vær forberedt på å inngå noen kompromisser i designløsningene dine. Det er viktig å bygge et godt forhold til utviklingsteamet.

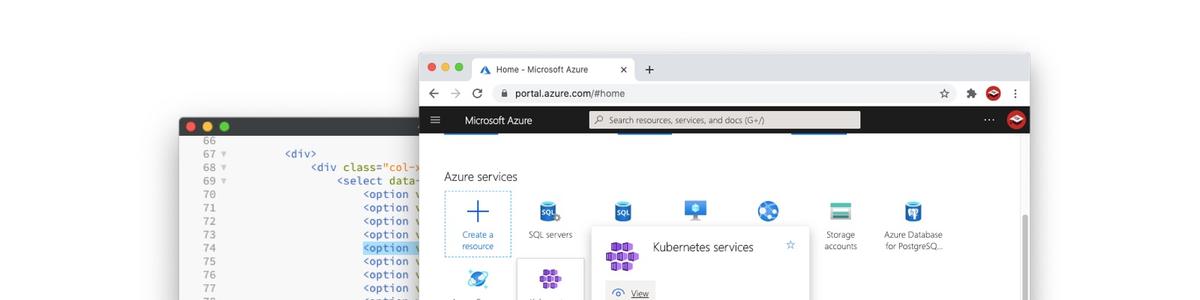
9. Visuelt design
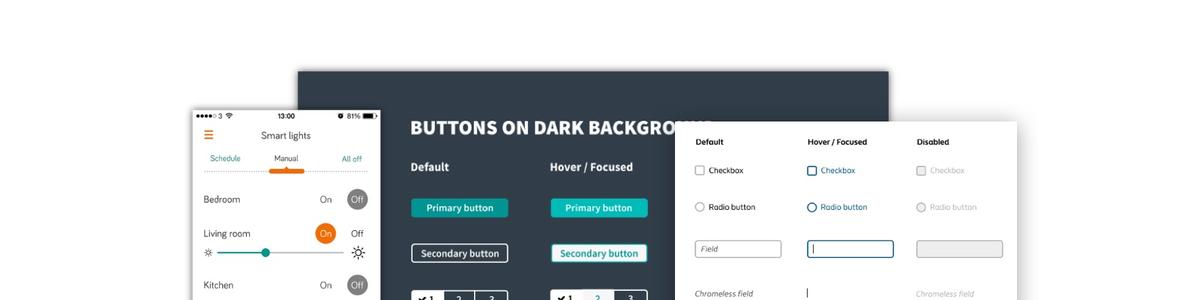
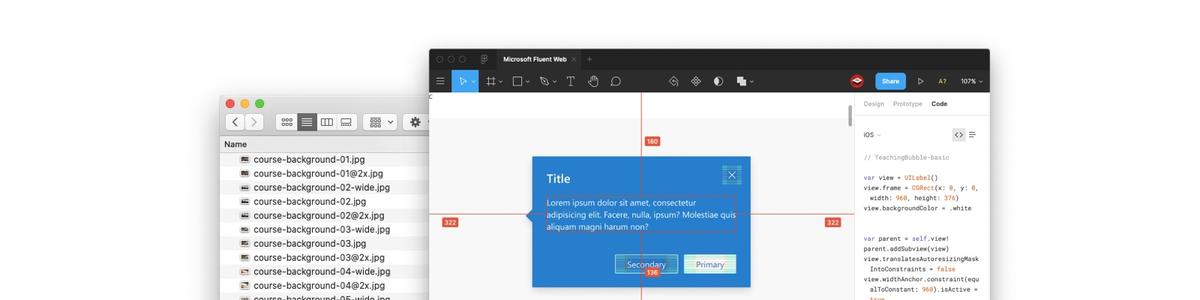
Lag UI-design i høy oppløsning (ved hjelp av verktøy som Figma eller Sketch) for hver skjerm i brukerreisen din. På dette stadiet bør du også ideelt sett lage en stilguide (som PDF eller med systemer som Frontify) med tilstander for hver UI-komponent – dette bidrar til et konsekvent og gjenkjennelig design på tvers av ulike systemer, og gjør det enklere for designere og utviklere å samarbeide. Dette blir en del av ditt designsystem.

10. Universell utforming
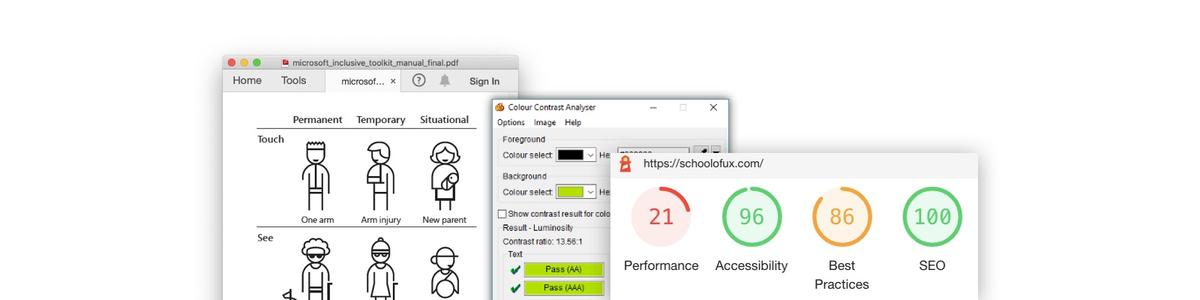
Sørg for at designet ditt er universelt og fungerer for alle. Start med å sjekke at systemet ditt fullt ut følger bransjens retningslinjer for tilgjengelighet (WCAG). For å få virksomheten med på laget kan du arrangere aktiviteter fra Microsofts Inclusive Design Toolkit for å introdusere empatisk problemløsing.

11. Prototype
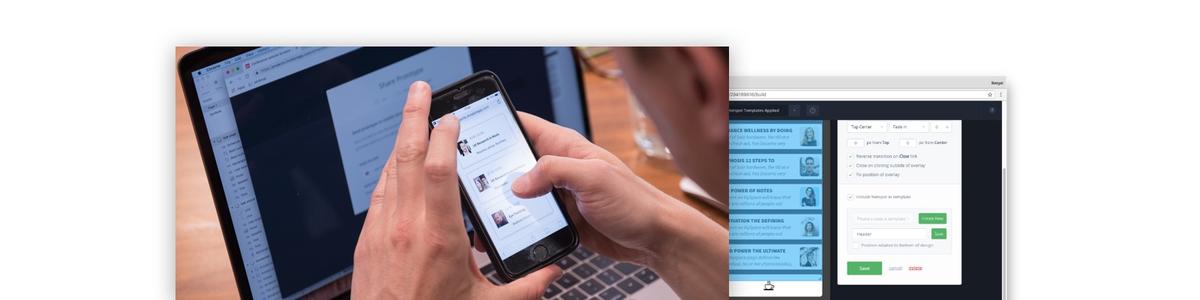
Gjør statiske wireframes om til en interaktiv prototype (ved hjelp av verktøy som Figma eller Sketch). Det er en flott måte å vise en gjennomgang av hele brukerreisen på en ekte enhet (datamaskin, nettbrett eller mobil) under brukertesting. Sluttbrukerne vil knapt merke at det er en rask, falsk prototype – noe som lar deg iterere mye raskere på designet ditt uten å bruke budsjettet på koding.

12. Brukertesting
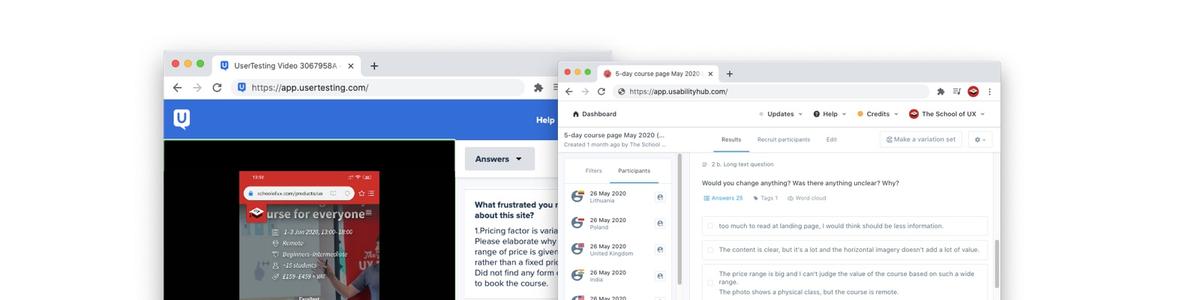
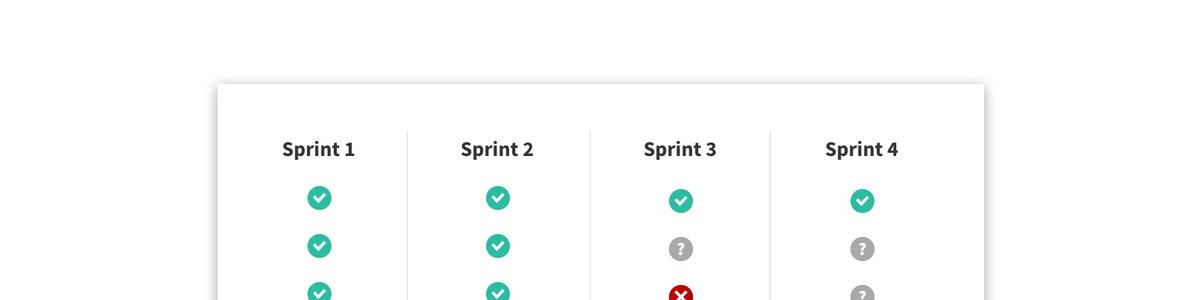
Bekreft alle hypotesene fra designgjennomgangen og fra forretningsinteressenter, samtidig som du oppdager nye funn. Du kan gjennomføre brukertester fysisk eller digitalt (ved hjelp av tjenester som UserTesting eller Maze) der målgruppen blir bedt om å utføre en rekke oppgaver i systemet ditt. I tillegg kan du finne den best fungerende designvarianten ved å kjøre A/B-tester (med tjenester som Lyssna eller VWO).

13. Godkjenning fra forretning
Få designet ditt godkjent av interessentene slik at utviklingsteamet kan begynne arbeidet. Det er avgjørende at du kan vise hvilken verdi hver designløsning gir virksomheten, støttet av brukerundersøkelser og brukertesting. Nå som du har gjennomført en vurdering av teknisk gjennomførbarhet sammen med utviklerne, bør dere begge være trygge på å kunne estimere hvor lang tid hvert prosjektstadium vil ta – med en liste over arbeidsoppgaver prioritert av virksomheten.

14. Designoverlevering
Send alle designelementer til utviklerne slik at de kan begynne å implementere systemet. Dette inkluderer brukerreiser, nettstedskart, innhold (tekst, dokumenter, bilder og videoer i alle nødvendige oppløsninger og formater), fontfiler, ikonfonter, wireframes, interaktiv prototype og stilguide. De kan bruke verktøy som Zeplin for å inspisere UI-filene dine. Prøv å avtale jevnlige oppfølgingsmøter med teamet deres for å se om de trenger noe mer, og hva som kan forbedres eller justeres.

15. Analyse
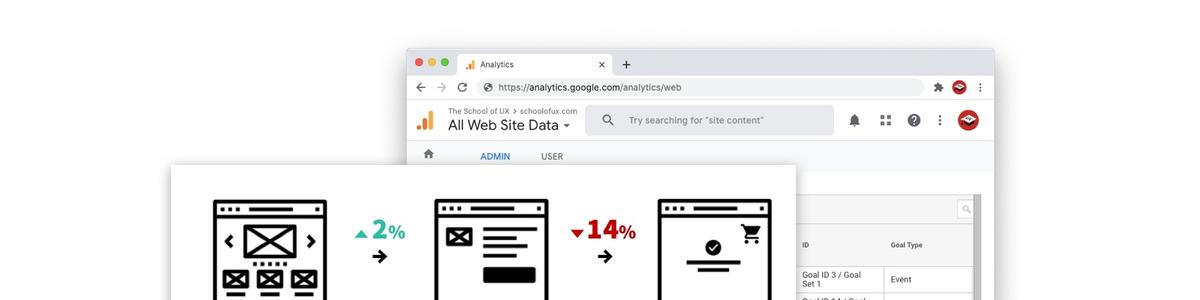
Mål suksess eller fiasko for designet ditt (med verktøy som Google Analytics, Mixpanel og Hotjar). Du kan sette opp mål og spore konverteringer i disse analyseverktøyene: få innsikt i brukernes atferd når de bruker systemet ditt, undersøke hvorfor X % av besøkende faller fra under utsjekk, og optimalisere konverteringene ved å bruke teknikker fra atferdspsykologi.
Ligg et steg foran med UX og AI i sommer:
Bli med på UX- og AI-verksted i Oslo 🇳🇴 i juni og lær å designe intuitive, frustrasjonsfrie løsninger – spar 16377 NOK med rabattkoden UXNORGE50. Lær gjennom praktisk prosjektarbeid med en tidligere senior UX-designer fra Microsoft med over 20 års erfaring fra London.
🗓️ 10.–12. juni, kl. 10:00–17:00
📍 Stortingsgata 20, 0161 Oslo, Norge
🍴 Lunsj, te og kaffe inkludert
Du lærer hvordan du gjennomfører lean forretnings- og UX-research, prototyper responsiv UI i Figma og lager et designsystem + forbereder brukertesting og A/B-tester og presenterer arbeidet ditt for forretningsinteressenter. Og fordi vi liker å jobbe smartere, ikke hardere, utforsker vi også hvordan AI kan effektivisere designarbeidet ditt:
🗓️Dag 1 — UX-research, kartlegging av brukerreiser, brukertesting og A/B-testing, konverteringssporing + praktiske øvelser
🗓️Dag 2 — Praktisk prosjektarbeid, prototype av mobilapp i Figma, bruk av 12-kolonnegrid, bygging av designsystem + testing på ekte enhet
🗓️Dag 3 — Mer praktisk arbeid: design av skrivebordsprogram fra bunnen av + teknikker for å effektivisere designprosessen med AI
Du jobber med ulike prosjekter, får masse praktiske øvelser og løpende tilbakemelding fra kursholder.
Skynd deg å melde deg på – plassene forsvinner raskere enn sola på en sommerdag i Oslo!
Leter du etter designer?
Legg ut stillingsannonse
Senior UX-designer til Unisea AS
Unisea AS • Skudeneshavn, Bergen
Senior UX/UI Designer med faglig og strategisk ansvar
Product Designer - FINN Jobb
Vend • Oslo
You? An experienced Product Designer with a passion for crafting impactful and user-centric experiences in the Jobs Marketplace.
Vi søker teamorienterte UX-designere
Crayon Consulting AS • Oslo
Erfaren UX-designer som tar ansvar for egne leveranser, forstår brukerbehov og rammer, og omsetter dette til klare konsepter, flyter og grensesnitt.
Maksimer søker Digital designer med fokus på UX
Maksimer AS • Bergen
Vil du jobbe med UX og kundereiser i e-handel? Hos Maksimer blir du en del av et stort fagmiljø med flere designere og tett samarbeid på tvers av fag.
UX-leder med driv som vil forme fremtidens kundeopplevelser?
Tripletex • Oslo
Har du lyst til å eie og utvikle Tripletex’ UX-visjon? Da er du kanskje vår nye UX-lead?

Metode
Verdivurdering av innsikt
Mads deler hvordan du kan måle kvaliteten på dybdeintervjuer.

Metode
Hvordan synliggjøre verdien av brukerinnsikt?
Hvordan få brukerinnsikt fra «nice to have» til «need to have» som driver for vekst og bedre beslutninger i organisasjonen? Erik og Rickard deler tips!

Metode
Atferdsvitenskap i design: bruk hjernens snarveier til din fordel
Forstå hvordan hjernens to systemer påvirker valg, og skap design som er både intuitive og effektive.